
Navigating Success: Redesigning Amoeba.com’s Navigational UI for Enhanced User Experience
This project is an educational learning experience redesigning Amoeba.com’s Navigational UI.
Amoeba.com is a renown online retailer specializing in a variety of music and entertainment products. Amoeba’s primary objectives are to significantly boost online sales and enhance in-store visitor confidence, catering to both first-time shoppers and their loyal customer base. To achieve these goals, I conducted a strategic overhaul of the website’s information architecture. By reimaging how the products are organized, ensuring a pleasant user experience, and providing comprehensive information, I aim to not only increase those online sales but also instill trust and satisfaction with in-store customers.
Project Overview
CHALLENGE
Amoeba.com is a very popular music store in California. Their two main business goals are to increase online sales and to increase in-store visitor confidence for first-time and loyal customers.
SOLUTION
Investigate the current version of Amoeba.com and its issues regarding the Information Architecture.
Create and conduct a total of 3–5 Moderated Card Sorts with analysis.
Create a future version of Amoeba.com’s Navigational sitemap.
Create and conduct 10–20 total Unmoderated Tree Tests with analysis.
Design a new Navigation UI for Amoeba.com based off of those analyses.
ROLE
UX Designer
TIME
13 weeks
TASK
Conducting user research involving content audits, card sorts, tree testing, and site mapping, and wireframing for desktop.
METHODOLOGY
Content Inventory/Audit
Card Sorting
Tree Testing
Wireframes
TOOLS
Google Sheets, Optimal Workshop, Treejack, Figma
Research
Amoeba.com is an online store of the iconic music retailer, Amoeba Music. It originally established its presence in Berkeley, California, in 1990, and later expanded to Hollywood and San Francisco. Amoeba Music has been celebrated for its variety of music, movies, vinyl records, CDs, and other entertainment items, making it a haven for music enthusiasts and collectors. The stores have been cherished for their immersive and unique shopping experience, where customers can explore aisles that are overflowing with a wide range of media products.
Amoeba.com was launched as the digital counterpart to its physical destination, extending its reach to a global online audience. The website serves as an e-commerce platform while striving to recreate the sense of discovery and community that customers have come to associate with the physical stores. This online transformation aligns with the broader industry trends, as well as the changing shopping habits of consumers who increasingly turn to online stores for their entertainment purposes.
Amoeba’s primary business goals are to increase their online sales by optimizing their digital platform and expanding their global customer base while also enhancing in-store visitor confidence for both first-time and loyal customers.
Research
Research Goals
Restating the task at hand regarding Amoeba.com:
“How might we create an easy to use and navigable website that attracts users to stay on a website and increase online sales?”
Research Goals:
-Understand how people navigate Amoeba.com
-Discover the issues that people encounter navigating the site
Design Goals:
-Prioritizing Findability
-Decreasing Redirections
Through content audits, card sorting, and tree testing I gained a deeper understanding of the minds of Amoeba’s customers and how Amoeba’s website works.
Content Audit
Starting off the research with the largest task, I conducted a content audit. Thankfully, we didn’t have to take the time to sort through the pages and pages of Amoeba’s actual website to create this template, so I continued with the manual part of parsing the data:
-Sorting the pages
-Creating categories
-Deleting duplicates
This would essentially help us identify and understand just how many pages there were on Amoeba’s original site and what needed to be deleted, added, or merged together. Conducting a content audit was necessary so we could see the content Amoeba has in its library and where it lives, so it can easily be repurposed, resurrected, and updated for future needs.
Card Sorting
As a designer, I’m always thinking of ways that a website could improve with the use of new features or a different way of doing things, but I had to stop myself and pay attention to the thoughts of the users. You can’t redesign without understanding your users.
To gather information about how users think and understand the site content, I conducted 3 moderated card sorts with OptimalSort, and online tool in Optimal Workshop.
I decided to conduct an Open Card Sort which involves participants categorizing different topics according to their sense of organization. This turned out to be a good decision because it allowed us to understand how users group content and involve the user’s language to help improve the UX Writing of the site as well.
While conducting the card sorts, it was helpful to be observing while the participants were creating their categories. It was interesting to hear them think aloud about why they were making those specific categories, whereas if it was unmoderated, I wouldn’t have gotten to hear that feedback.
The analysis of the card sorts gave me insights of the trends for which the users were creating their categories, which cards were put into the same common categories. After conducting the study, it’s very clear that the website still has some work to do regarding the navigation, but offers data to test and user feedback for the future state of the IA.
Amoeba’s Initial Sitemap
Now that I had an idea of what content is supposed to be shown on Amoeba.com, I created an initial structural sitemap of the site’s navigation (a first draft if you will). Having this sitemap will help improve the user’s experience by overseeing the structure and connections between the pages and subpages.
Tree Testing
Now that I completed the card sorting phase and have a first draft of Amoeba’s future sitemap, it was now time to gather more user feedback by conducting a tree test — a usability technique that helps evaluate how easy or difficult it is to find topics on a website by giving participants tasks to complete.
An example of a tree test task would be:
You would like to go to a live show on this Saturday, the 8th. How would you find the information to attend that show?
Unfortunately, for this project I encountered some errors with Optimal Sort and was only able to test 2 tasks instead of 5–7, but I was able to make it work.
From my analysis I was able to see that there were multiple occasions where participants thought “Live Events” would fall under the music categories rather than “Film and Events” (Insight 1). Additionally, 25% of participants viewed the “Music” category to find “Vinyl Care Accessories” instead of going to “Merch and Accessories” (Insight 2).
Amoeba’s Reiterated Sitemap
Based on the card sorting and tree test analyses, I went ahead and revised the content of the sitemap.
It’s now more in depth with detail in it’s categories and subcategories.
Based on the insights, I added another page link to “Vinyl Care Accessories” into a subcategory under “CDs & Vinyl” (There’s no harm in having two ways to get to the same place). I also relocated “Live Shows” from “Movies and Events” into the “Music” Category since that’s where the majority of participants lead to.
In addition to my revisions, I added the original page links of “New Releases”, “Music We Like”, “Movies We Like”, more categories of the types of entertainment they sold in Movies and expanded the Merchandise categories as well.
Finally, I threw in the two “Genre” subcategories into the “Albums” and “Artists” page links.
Redesign of Amoeba.com’s UI Navigation
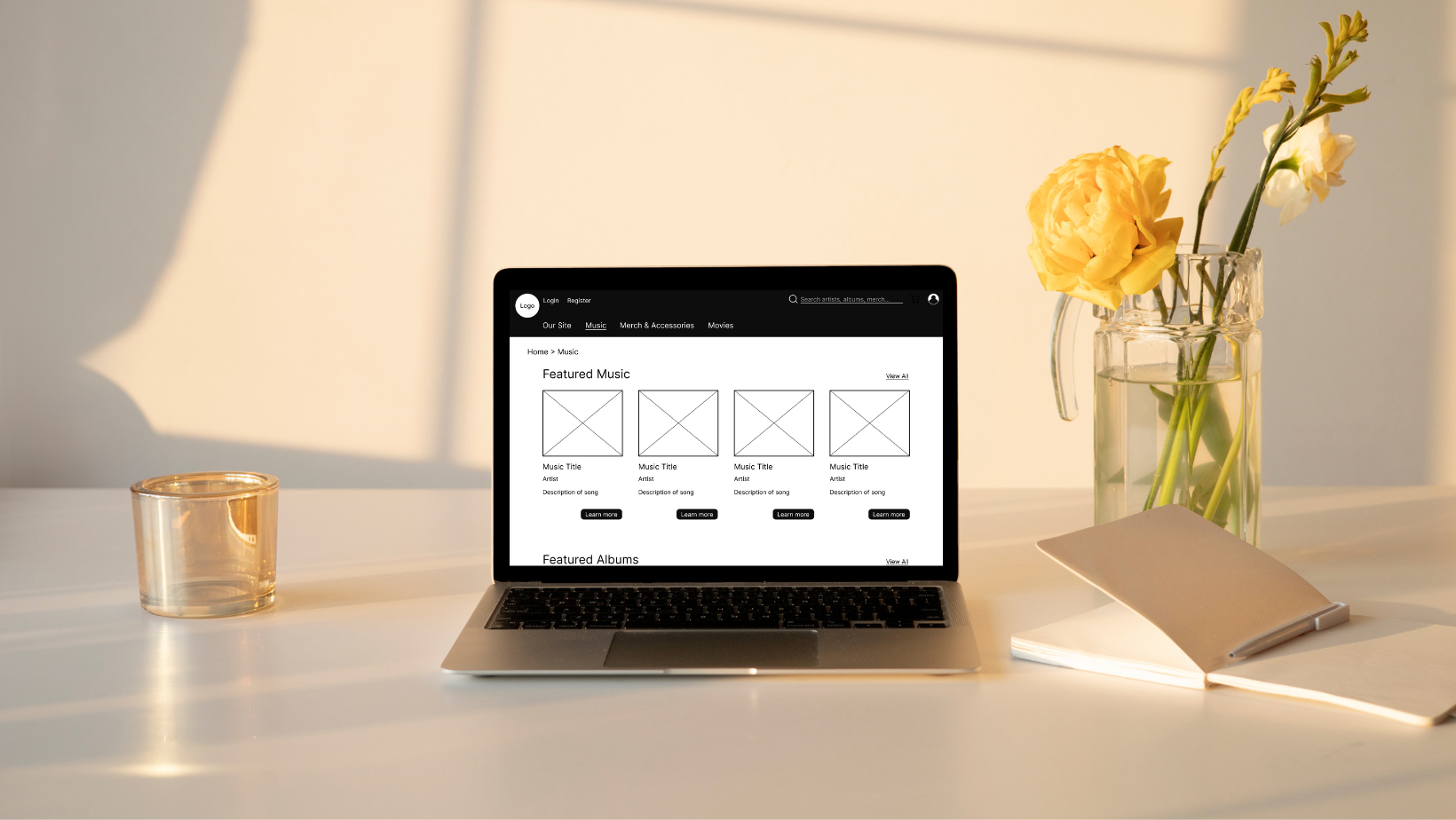
With the UX Research out of the way, it was time to create the wireframes. Creating a first draft of low-fidelity frames, I strived to incorporate navigational structures and wayfinding features. From here, I presented my wireframes to my class to receive feedback and redesign based on those conclusions.
I expanded the wireframes a lot from the first draft of the design, keeping the design consistent for the different pages I wanted the users to feel comfortable and confident navigating the site.
As far as the big changes for the final drafts of my wireframes, I wanted to feature Amoeba Exclusive or any sort of Amoeba News as the hero image of the site. I also wanted to rearrange the categories and make the layout look a bit cleaner and more professional, not as overwhelming as the original website.
To make the shopping experience for the user more interesting, I included products being featured for each page as well. For example the homepage just has a standard merchandise and accessories category featuring products with and easy way of adding them to cart while the Music page (Middle Wireframe) has a merchandise and accessories category tailored to music and albums. The navigational and wayfinding structures I added after receiving feedback are the footer navigations and the breadcrumbs.
Final Navigational Structures Included:
-Main navigation
-Search
-Social navigation
-Header/footer Navigation
Final Wayfinding Features Included:
-Page titles and headings
-Breadcrumbs
-Buttons and calls to actions
-Search results
-Imagery and captions
Reflection
Business
I believe my research on the information architecture and the redesigns I did on Amoeba.com would affect the business by improving the user’s experience shopping on the website and going to the store in person.
Doing user research and gathering that information increased the probability of improving the navigability of the website by letting us, as designers, know where users are looking for that specific item is on the site. This will help us gather data to help redesign their IA to achieve those business goals of increasing online sales and in-store visitor confidence.
We achieved those goals by reiterating their sitemap based off that user research, and by including more navigational help for the users like adding breadcrumbs and search features to improve the overall flow and speed of users completing their tasks.
The next steps for this case study would be to create high-fidelity wireframes of my designs, create a prototype, and to conduct usability tests to find any other issues users might encounter.
Retrospective
Overall, I enjoyed working on this project with Amoeba.com. It was difficult to not make assumptions on the user’s behalf regarding the redesigns, but I got to experience and learn how to create a content audit and conduct moderated card sorts and tree tests.
This helped me really understand the task of IA Research and how it affects the design process and the decisions to make for future sitemaps.










